What are Metadata Forms and Groups?

Kevin Leroux
September 25th, 2024
Preservica has supported custom metadata for a long time. Displaying or Editing said metadata through the UI was enabled using xml transforms, but these are quite complex and finicky to create requiring knowledge of xml and html. Forms addresses this.
Forms describe a set of fields, including their type and how to extract them from the metadata, but leaving the details of how to display the fields up to the consuming application (e.g. NGI). Several commonly used schemas already have forms created by Preservica, and new ones can be added through the API.
The swagger documentation for both is available at Metadata API documentation
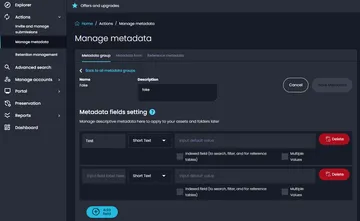
Groups (and Forms for Groups) can also be created and edited in NGI.

What are forms and how do I create one for my schema?
Each form defines:
- title
- description
- schemaUri - the schema it applies to
- default - which form should be used by default for said schema (e.g. NGI displays metadata using the default and offers the user the option to switch to alternative forms)
- fields - a list of fields
Each field defines:
- path - the xpath to extract the value from the metadata (//ns: is the default namespace for the schema)
- label
- type - what sort of data is in this field, can be String, LongString, Date or Number.
- visible (optional, default true) - whether the field should be displayed when viewing metadata using this form
- editable (optional, default true) - whether the field can be edited
- maxOccurs (optional) - how many of this field are allowed
- allowableValues (optional) - a restricted list of values that this can be set to
- values - a list defined directly in the form
- referenceMetadata - a list pulled from reference metadata if applicable (should take precedence over values)
Examples
Say I have some metadata that I want to be able to view and edit
<?xml version="1.0" encoding="UTF-8"?>
<Item xmlns="http://www.preservica.com/metadata/group/fake">
<Type></Type>
<Name></Name>
</Item>
The following form would enable this:
{
"title" : "fake",
"description" : "fake form",
"schemaUri" : "http://www.preservica.com/metadata/group/fake",
"default" : true,
"fields" : [
{
"path" : "//ns:Type",
"label" : "Type",
"type" : "String"
}, {
"path" : "//ns:Name",
"label" : "Name",
"type" : "String"
}
}
This has the bare minimum, relying on defaults for the unspecified fields.
The following example is a slightly more customized form, which limits the maximum number of each field to 1 and sets allowable values.
{
"title" : "fake",
"description" : "fake form",
"schemaUri" : "http://www.preservica.com/metadata/group/fake",
"default" : true,
"fields" : [
{
"path" : "//ns:Type",
"label" : "Type",
"type" : "String",
"visible" : true,
"editable" : true,
"maxOccurs" : 1,
"allowableValues" : {
"values" : [ "a", "b", "c" ]
}, {
"path" : "//ns:Name",
"label" : "Name",
"type" : "String",
"visible" : true,
"editable" : true,
"maxOccurs" : 1,
}
}
And finally, this is the the response to getting the form above when reference metadata has been setup against the Name field.
{
"title" : "fake",
"description" : "fake form",
"schemaUri" : "http://www.preservica.com/metadata/group/fake",
"default" : true,
"fields" : [
{
"path" : "//ns:Type",
"label" : "Type",
"type" : "String",
"visible" : true,
"editable" : true,
"maxOccurs" : 1,
"allowableValues" : {
"values" : [ "a", "b", "c" ]
}
}, {
"path" : "//ns:Name",
"label" : "Name",
"type" : "String",
"visible" : true,
"editable" : true,
"maxOccurs" : 1,
"allowableValues" : {
"referenceMetadata": [
{
"ref": "C01",
"id": "C0",
"displayValue": "Caerphilly Castle",
"displayType": "ShortText"
},
{
"ref": "C02",
"id": "C003",
"displayValue": "Caernarfon Castle",
"displayType": "ShortText"
}
}
}
}
Group Details
Each Group defines:
- name (from which the schema uri is generated)
- description
- fields
Each field defines:
- id
- name - used as form label
- type - what sort of data is in this field and how should it be indexed, can be STRING, LONGSTRING, DATE or NUMBER.
- maxLength (optional)
- defaultValue (optional) - used for the template
- visible (optional, default true)
- editable (optional, default true)
- minOccurs
- maxOccurs
- values (optional) - used for form allowableValues.values
- indexed (optional, default false) - whether the field should be individually indexed so can be filtered on
Example
Here is a small group that would create a form matching that described above
{
"name" : "fake",
"description" : "fake form",
"fields" : [
{
"id" : "Type",
"name" : "Type",
"type" : "STRING",
"maxOccurs" : 1,
"values" : [ "a", "b", "c" ]
}, {
"id" : "Name",
"name" : "Name",
"type" : "STRING"
}
}
 Preservica on Github
Preservica on Github
Open API library and latest developments on GitHub
Visit the Preservica GitHub page for our extensive API library, sample code, our latest open developments and more.
 Preservica.com
Preservica.com
Protecting the world’s digital memory
The world's cultural, economic, social and political memory is at risk. Preservica's mission is to protect it.
